original : https://reactnative.dev/docs/environment-setup
Setting up the development environment · React Native
This page will help you install and build your first React Native app.
reactnative.dev

1. install Chocolately
Chocolatey - The package manager for Windows
Chocolatey is software management automation for Windows that wraps installers, executables, zips, and scripts into compiled packages. Chocolatey integrates w/SCCM, Puppet, Chef, etc. Chocolatey is trusted by businesses to manage software deployments.
chocolatey.org
Chocolately is the package manager for window.
We install Node via Chocolately.
So the first thing to do is run CMD(command prompt) as administrator.
And
If the Chocolately is installed succesfully, You can check the version.
Run CMD(command prompt) as administrator.
and enter the command.
choco -version
if the installation went well, you can check the version of Chocolately as follows.

2.install JDK(Java SE Development Kit)
open the cmd as administrator and enter the command below.
choco install -y nodejs.install openjdk8
If the JDK is installed succesfully, You can check the version.
node -v

Also When Nodejs is installed, npm is also installed by default.
npm is Node Package Manager, You can check the version.
npm --version

But We use 'yarn'.
Yarn is a package manager that doubles down as project manager.
also yarn is faster than npm.
Here's how to install it.
open the cmd and enter the command.
npm install --global yarn
if yarn is installed succesfully, also you can check the version.

3. Android development environment
1. install Android Studio.
https://developer.android.com/studio/index.html
Download Android Studio and SDK tools | Android Developers
<!-- hide description -->
developer.android.com
Download and install Android Studil.
While on Android Studio installation wizard, make sure the boxes next to all of the following item are checked.
- Android SDK
- Android SDK Platform
- Android Virtual Device
Then, Click "Next" to install all of these components.
(if the checkboxes are grayed out, you will have a chance to install these components later on.)
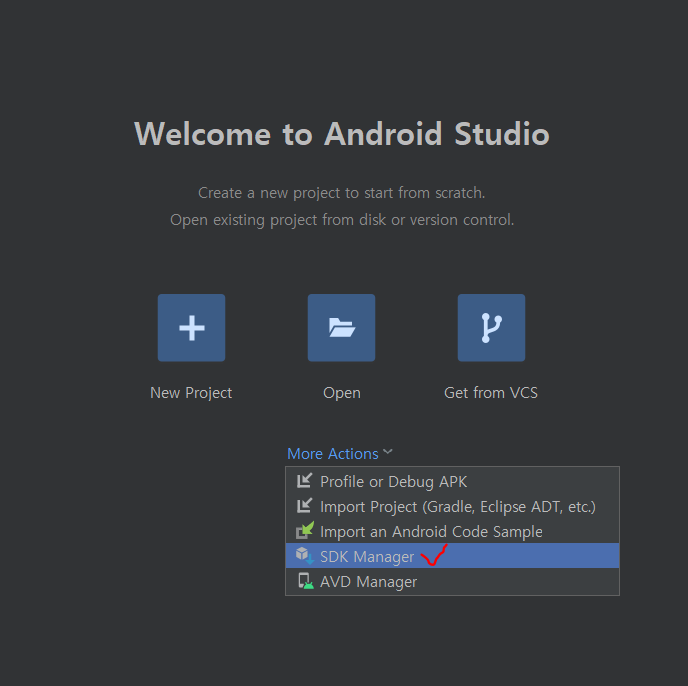
2. Install the Android SDK


3. configuration the environment variable.
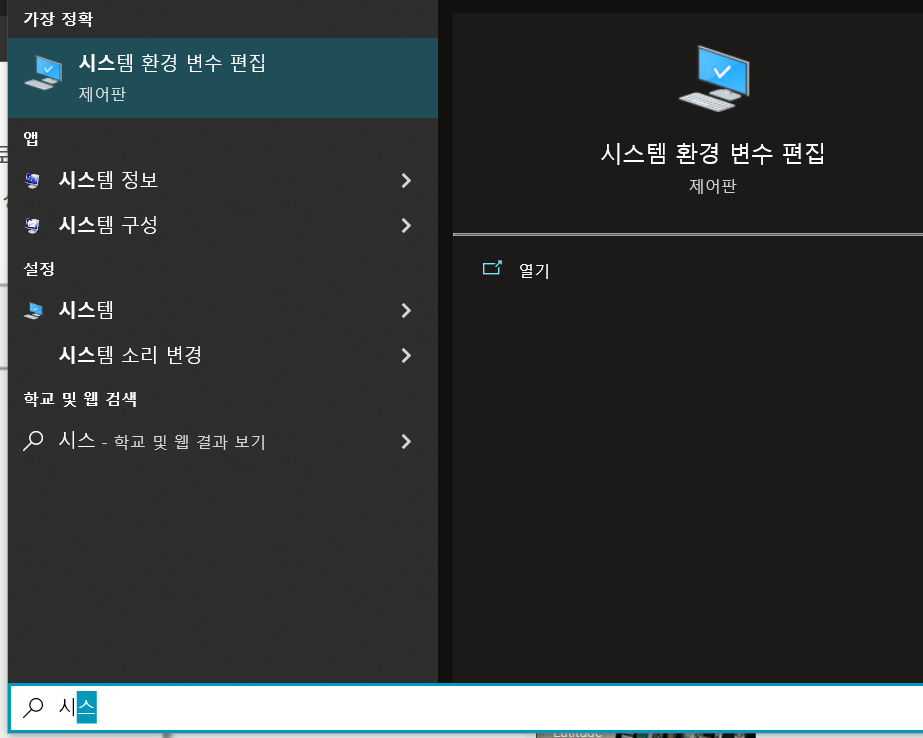
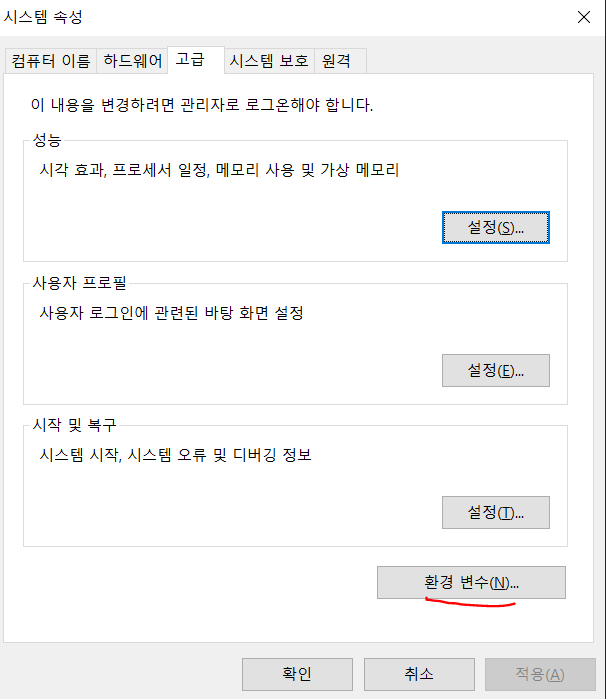
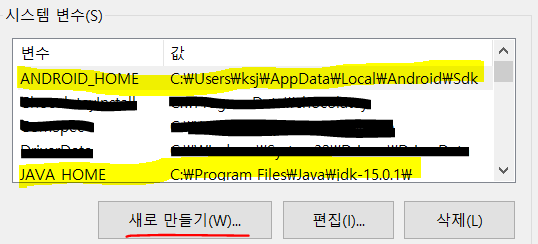
Search for "시스템 환경 변수 편집" or "environment" in the windows search.



When the Add New Environment Variable, enter "ANDROID_HOME" in the variable name and the location of your Android Studio SDK in the variable value.
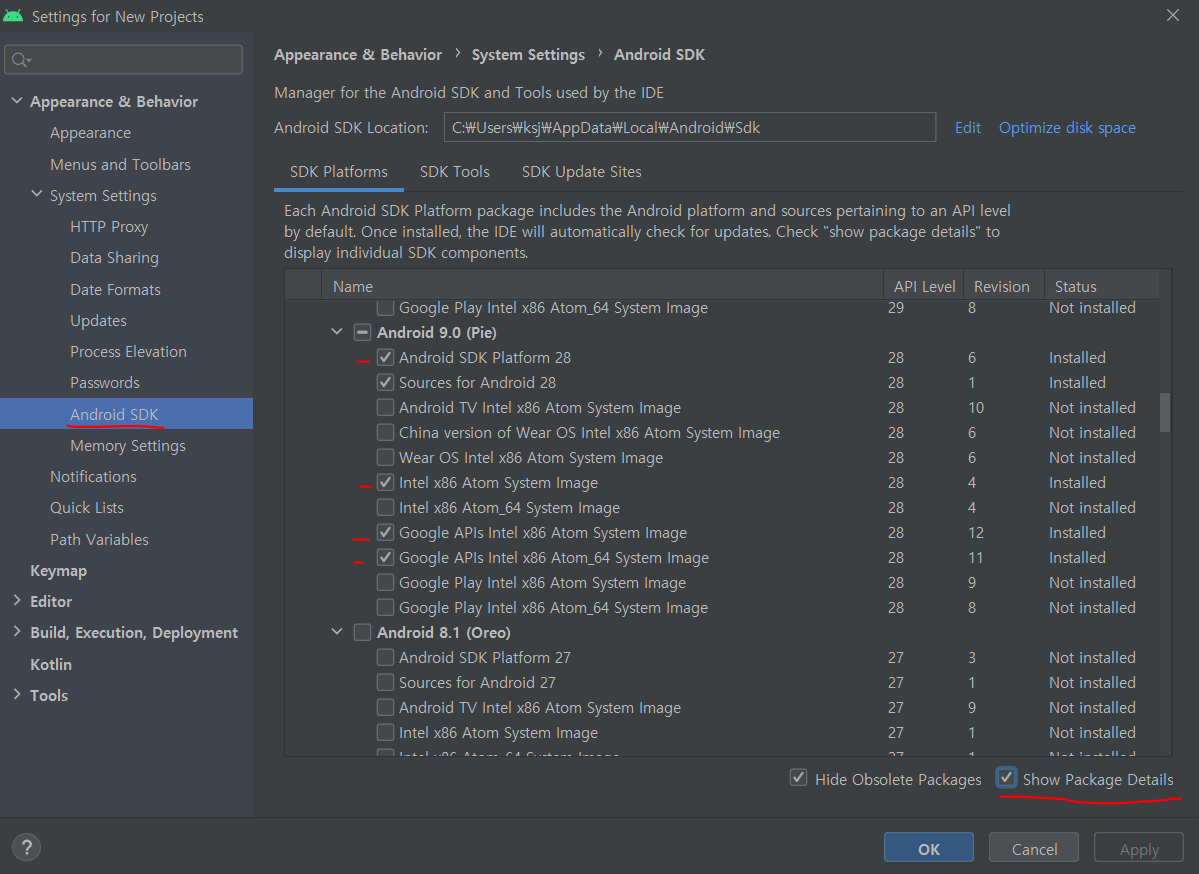
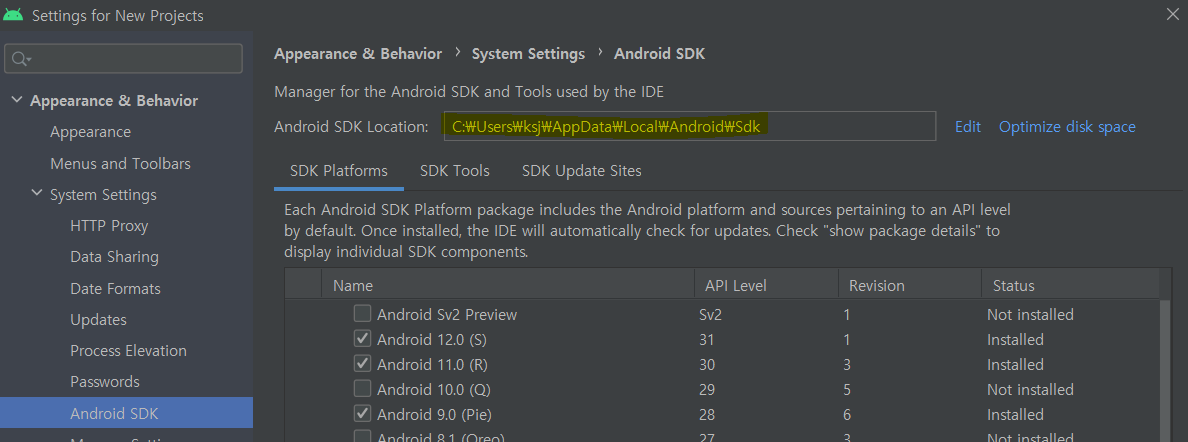
if you don't know where your Android SDK is located, go to the Android Studio SDK setting screen.
You can check your Android SDK location in the Android SDK Location item at the top.

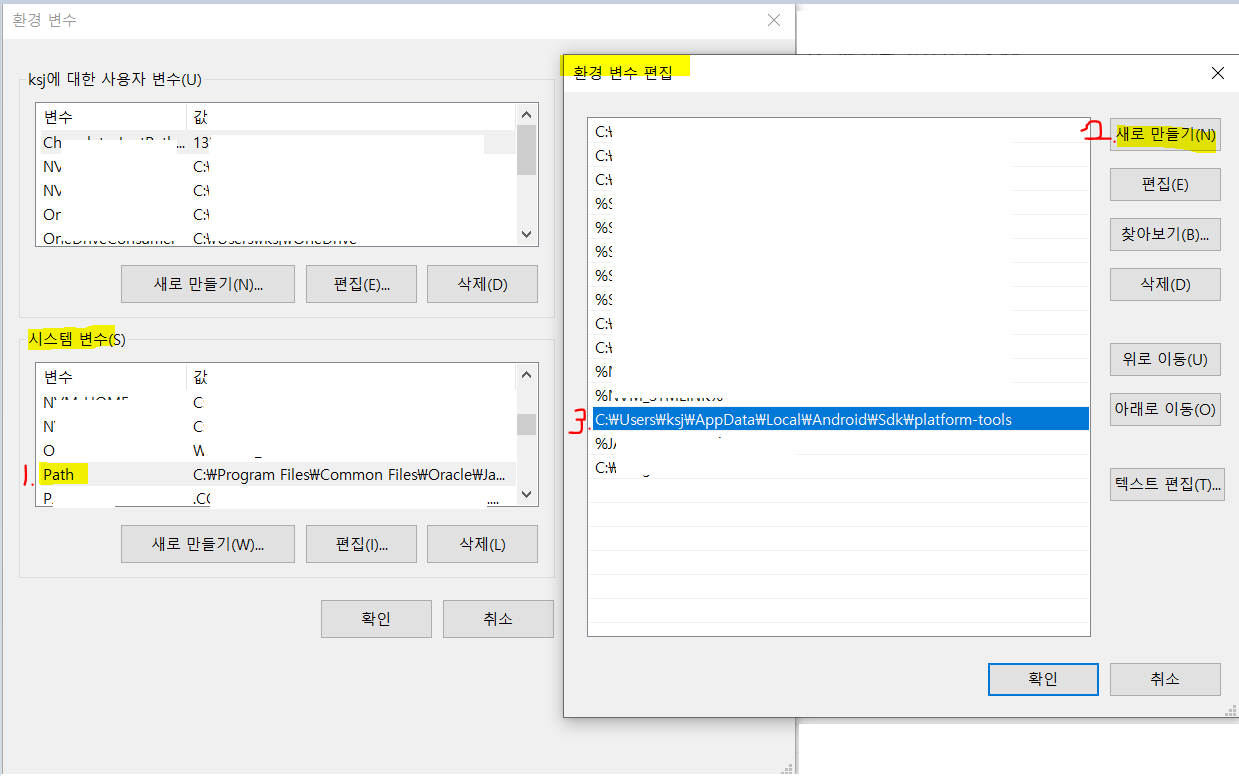
If you have added the ANDROID_HOME environment variable, you need to configure the platform-tools of Android Studio.

1. double click the "Path"
2. click "add new"
3. add " C:\Users\[사용자 이름]\AppData\Local\Android\Sdk\platform-tools "
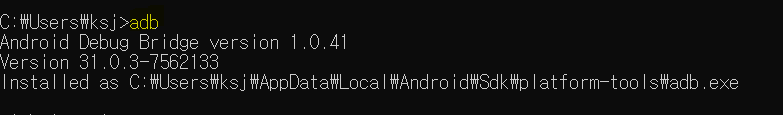
If you have completed all the steps, open the CMD and run the command below.
adb
Then you can chect the version.

Creating a new application
npx react-native init SampleApp //create a new React Native project called "SampleApp"
cd SampleApp
npx react-native start
npx react-native run-android
source :
https://dev-yakuza.posstree.com/ko/react-native/install-on-windows/
윈도우(Windows)에 react native 개발 환경 구축하기
react-native로 앱을 개발하기 위해 윈도우(Windows)에 개발 환경을 구축해 보고, react-native로 생성한 프로젝트가 잘 동작하는지 확인해 봅니다.
dev-yakuza.posstree.com
https://reactnative.dev/docs/environment-setup
Setting up the development environment · React Native
This page will help you install and build your first React Native app.
reactnative.dev
'개발 > react-native' 카테고리의 다른 글
| Install Flipper react-native Flipper Android (0) | 2021.12.10 |
|---|
