1. Flipper 다운로드 하기 (Download Flipper)
다운로드 : https://fbflipper.com/
Extensible mobile app debugger | Flipper
Tools Mobile development Flipper aims to be your number one companion for mobile app development on iOS and Android. Therefore, we provide a bunch of useful tools including a log viewer, interactive layout inspector, and network inspector. Learn more Plugi
fbflipper.com

본인 컴퓨터의 운영체제에 맞게 설치해주세요.
제 컴퓨터는 Window를 사용하기 때문에, Window에 대해 포스팅 할 예정입니다.
2. 압축파일 해제하기

다운로드가 완료되면, Flipper-win.zip 파일이 생성됩니다
이 파일을 압축해제 해주세요
3. Flipper.exe 실행하기

4. 연동하기
연동이 잘 되기 위해서 설정이 잘 되었는지 확인하는 법입니다.

Flipper을 열고 메인 화면을 기준으로 왼쪽 하단에 있는 오른쪽에서 2번째 버튼(Setup Doctor)을 눌러주세요
(버튼 위치는 사진 참고)

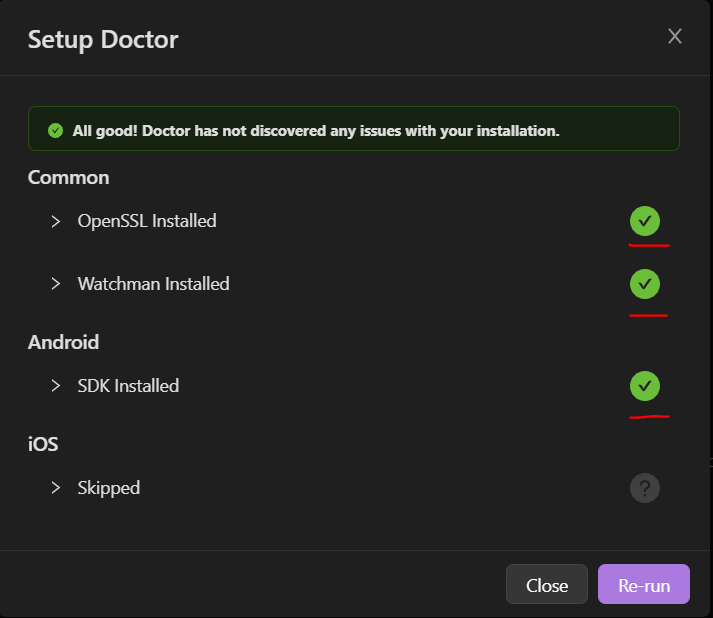
Setup Doctor 화면입니다.
처음 열었을 때, 오른쪽이 노란색 세모모양(경고표시)으로 되어있거나, 회색동그라미 안에 물음표 모양으로 되어있을 거예요
우린 앞으로 위의 사진처럼 3가지 모두 초록색으로 들어오도록 설정을 해줄겁니다.
그럼 이제 단계별로 정리해보겠습니다.
참고 : 제 환경 세팅은 리액트 네이티브 안드로이드가 정상적으로 작동되고 있는 상태에서 진행합니다.
(즉, reactive-native tutorial 화면까지 띄운 상태)
<OpenSSL Installed을 정상적으로 작동시키는 법>
1. OpenSSl Installed
powershell by administrator로 실행하기
choco로 openssl 설치하기
명령어 : choco install openssl
설치할 때 중간에 선택지 떴던 것 같은데 모두 Y 누르면 됩니다
만약 choco를 쓸 수 없다면, choco 설치하는 법은 여기서 확인하시면 됩니다.
choco 설치 방법(펼쳐서 보기)
1. install Chocolately
Chocolatey - The package manager for Windows
Chocolatey is software management automation for Windows that wraps installers, executables, zips, and scripts into compiled packages. Chocolatey integrates w/SCCM, Puppet, Chef, etc. Chocolatey is trusted by businesses to manage software deployments.
chocolatey.org
Chocolately is the package manager for window.
We install Node via Chocolately.
So the first thing to do is run CMD(command prompt) as administrator.
And
If the Chocolately is installed succesfully, You can check the version.
Run CMD(command prompt) as administrator.
and enter the command.
choco -version
if the installation went well, you can check the version of Chocolately as follows.

2. Path 설정하기
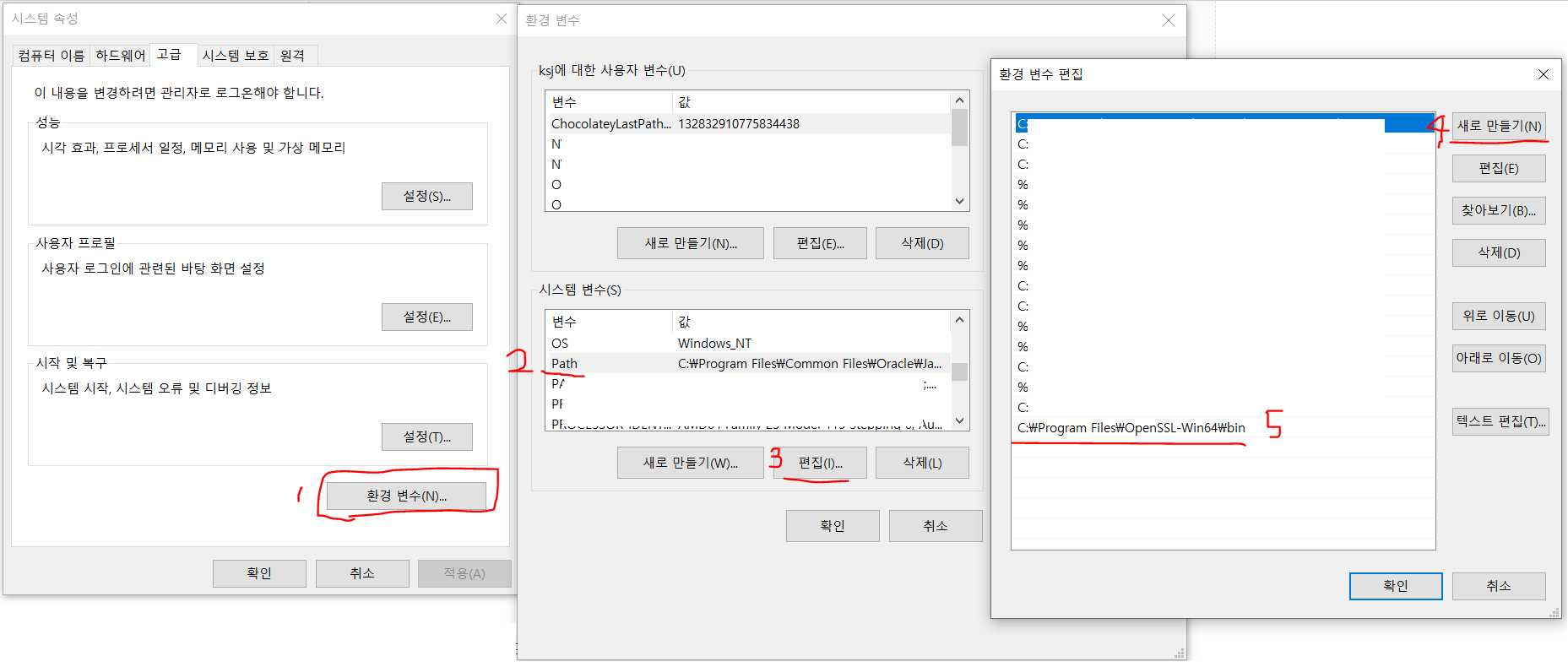
설치한 OpenSSL의 bin 파일을 환경변수에 추가해줍니다
환경변수 < 시스템변수 < 환경 변수 편집

<Watchman Installed을 정상적으로 작동시키는 법>
(기억이 잘 안남)
1. Watchman Installed
이 부분은 사실 크게 문제가 없어서 기억이 잘 안남...
아마, 응용해서 choco install watchman
했을때, 정상적으로 설치되었던 것 같아요.
SDK는 경로 잘 지정했으면, 대체로 잘 떴던 것 같아요.
'개발 > react-native' 카테고리의 다른 글
| react-native Environment Setup (0) | 2021.12.07 |
|---|
